利用 Google 的雲端硬碟可以將 Word 檔呈現於部落格,同樣地,我們也可以把 PPT 檔案放在部落格中直接分享內容。
沒有其他特殊需求,祇需利用相同的步驟我們就能讓 PPT 檔呈現於部落格之上。
將 PPT 投影片呈現於部落格
首先,把要呈現於部落格的那個 PowerPoint 檔案先上傳到 Google 的雲端硬碟去。

圖、將 PowerPoint 檔案上傳至 Google 雲端硬碟
PowerPoint 的 PPT 檔上傳到雲端硬碟後,經過轉檔,這個檔案可以在雲端硬碟中繼續編輯,不過當然一些字型效果就得捨棄了,畢竟 Google 並沒有我安裝的那些字型。

圖、上傳至雲端硬碟的 PPT 檔可以繼續編輯
要將 PPT 放到部落格時,一樣要先從『檔案 ==> 發佈至網路』,然後取得嵌入碼。不過這裡有點小小的不同,要分享 PPT 檔案時,在嵌入碼的下方有個簡報大小可以選擇,不需我們自己手動貼上長寬數值,這方便多了。
所以我們要做的事就是先選擇尺寸大小 -- 如果要分享在部落格,大概祇能選擇最小的尺寸 --,之後再把嵌入碼複製起來就可以了。

圖、先選擇簡報大小再複製嵌入碼
進入部落格後,記得選擇 HTML 模式,然後貼上嵌入碼、加上標題,就可以發表文章了。

圖、編輯新文章並貼入 PPT 檔案的嵌入碼
發表文章後就可以在部落格看到嵌入的投影片了。嵌入的投影片可以自動播放、可以看到備忘稿、可以看到每一張投影片的摘要,還可以全螢幕播放,所需要的基本功能都有了。
Google 展示 PowerPoint PPT 檔案時用的字型用的是黑體字,所以,如果你設計 PPT 時用黑體字設計 (如微軟正黑體),那麼畫面就不會差別太大。要不然字型一換,是有可能讓你感到『震驚』……
不過就算字型換了,醜歸醜,傳遞訊息、分享資訊的功能還是達到了。

圖、PPT 檔在部落格呈現出來的樣貌
共同編輯 Google 雲端硬碟檔案
有些資料放到網路上後又得頻頻修改,老是一個人來做這事好像挺煩的,尤其機關中如果有人說:『哎啊,網頁這東西太複雜了,我學不來。你比較聰明,你就幫忙弄一下嘛!』這種語調總是讓人聽起來很怒。
所以,ㄟ,說起來,直接 Word 嵌入部落格還不錯,不會編網頁那 Word 總會吧?遇到上述情況的話,把你加進來當共同作者,看你怎麼耍賴說不會。
(以上情境模擬,我們處室很和諧的 :p )
要將朋友加入共同作者,祇要在要分享編輯的那個檔案裡按下右邊的共用鍵,就可以把這個檔案分享給朋友共同編輯了。

圖、在檔案中選擇共用
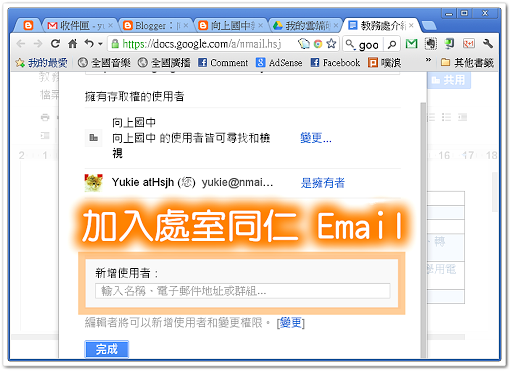
要將朋友設為共同作者很簡單,祇要把朋友的 Email 填入,對方就會收到一封邀請函。朋友祇要點選信中連結,就可以開始編輯你分享給他的檔案。

圖、邀請朋友成為共同作者
前面提過我們將 Word 檔 & PowerPoint 檔案分享到部落格後,祇要雲端硬碟中的檔案有更新,在部落格裡看到的資料也會隨之更新。將檔案共享後,朋友更新的檔案內容同樣也會反應在部落格上,對於一些需要分工合作又需要即時更新的檔案,這是一個不錯的解決方案。
將相片呈現在部落格
習慣嵌入碼後,慢慢會發現原來有那麼多網路服務都可以利用嵌入碼掛到部落格裡面啊?!網路上常見的相片應用當然也可以利用嵌入碼放到部落格裡面直接觀賞。
要把相片放到部落格,我們可以先將相片放上 Picasaweb 這個介紹過很多次的網路相簿,然後再使用嵌入碼嵌入部落格中。
Picasaweb 這個網路相簿也是 Google 的服務,不過在前一陣子 Google 推出 Google+ 之後它就有點被忽視了,所以現在要連線到 Picasaweb,沒辦法從 Gmail 上方工具列的『更多』中連過去,一定得自己手動輸入網址 picasaweb.google.com才行。
『還要手動輸入網址,好麻煩。既然被 Google+ 取代,那可以連到 Google+ 的網站就好嗎?』
不行ㄟ,平常要看相片可以連到 Google+ 看,因為資料庫是相通的,所以在 Google+ 看得到 Picasaweb 的相片;但是要將相片分享到部落格,那就非得回到 Picasaweb 不可。
| Picasaweb 網路相簿 |
| 網址:http://picasaweb.google.com/ 功能:網路相簿 容量:1GB。但是祇要圖片最長邊不超過 1600 像素就不計入容量中;加入 Google+ 後,祇要圖片的長邊不超過 2048 像素,就不計算容量,因此等於是無容量上限。 |
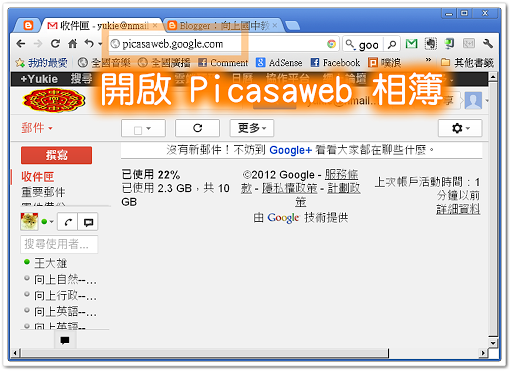
要連上 Picasaweb 網路相簿,可以在瀏覽器中直接輸入網址,或是點擊上方連結前往。

圖、開啟 Picasaweb 網路相簿
連上 Picasaweb 網頁相簿後,直接點選上載按鈕,就可以上傳相片。

圖、利用上載功能上傳相片至 Picasaweb
按了上傳鈕之後出現另一個畫面讓我們挑選要上傳的相片,另外在這個畫面中也可以設定上傳的相片要放在哪個相簿中,你可以設定一個新相簿,或是選擇一個已經存在的相簿來存放待會要上傳的相片。

圖、選取電腦中的相片
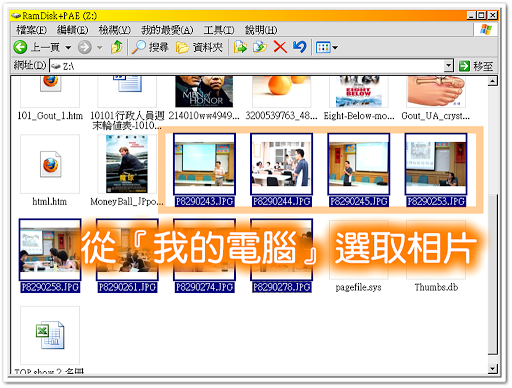
不過利用這個圖片上傳鈕來挑選相片時畫面小小的,我覺得並不是那麼方便。所以我都習慣先從桌面上『我的電腦』中找到我要上傳的相片,並且選取起來。

圖、從『我的電腦』選取要上傳的相片
在『我的電腦』中選好相片後,按住滑鼠左鍵將這些選取好的相片拖拉至 Picasaweb 的畫面中,這樣子會方便許多。

圖、將選好的相片拖拉至 Picasaweb 視窗
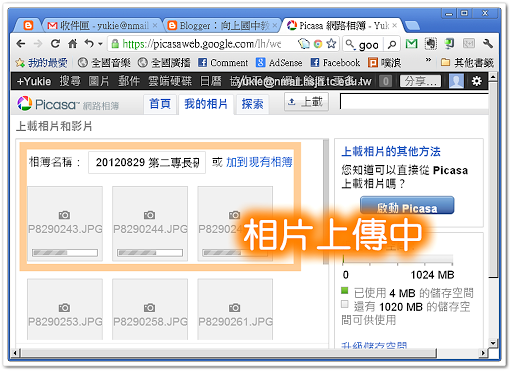
我們將相片從『我的電腦』中拖拉到 Picasaweb 的視窗後,它們就會一一上傳至 Picasaweb 相簿去,上傳完成後,圖片就出現在網路相簿之中了。

圖、相片正在上傳至 Picasaweb 網路相簿
一會兒之後相片上傳完畢,我們就可以看到相片出現在相簿之中。不過等一下,這相簿祇有我們自己看得到耶,為什麼?
其實這算是一個保護機制啦,先將所有的相簿都設定為祇有我們自己看得到,這樣就不怕一個不小心上傳了私密的相片到網路上了。萬一上傳了私密相片,祇要在還沒把相簿公開之前趕快刪除,就都還算有救。

圖、Picasaweb 相簿預設僅有本人可以觀看
嘿,雖然相簿預設祇有我們自己能夠觀看,但是我們的相片是要跟朋友分享的啊,這時我們就得改一下分享設定了。點選編輯分享設定就能設定究竟要讓哪些人來觀看我們的相簿。

圖、編輯 Picasaweb 相簿分享設定
如果你希望保有一些隱私,希望相片祇讓自己的朋友觀看,那麼可以設定為『僅限知道連結的使用者』,然後你再用 Email 把相簿網址寄給朋友,通知朋友們來觀看相簿。
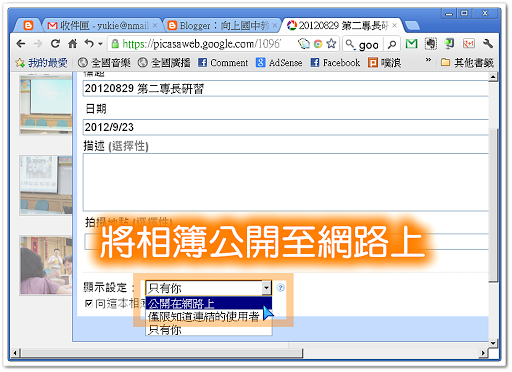
如果你希望將相片在部落格中播放,那麼就得選擇將相簿公開在網路上了。公開前再看一眼,確定沒有誤傳的私密相片喔?好,那就選擇公開相本吧!

圖、將 Picasaweb 相簿公開至網路上
在部落格中播放 Picasaweb 的相片
我們將相簿公開後就可以準備把相片嵌至部落格去了。選擇『連結至此相簿』,我們需要的東西就在那邊。

圖、選擇『連結至此相簿』
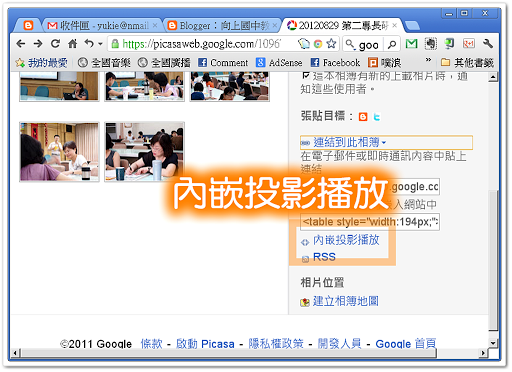
為了讓相片在部落格中變的比較活潑生動,我們選擇內嵌投影播放吧!這樣子相簿呈現在部落格時還有動態變化,會比較美觀一些。

圖、選擇將相簿內嵌投影播放
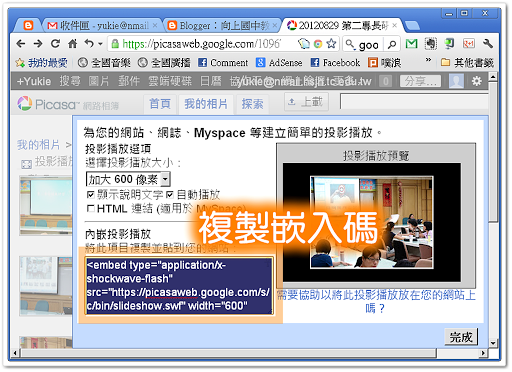
這裡我們可以選擇要以多大的畫面來呈現,600 像素是個不錯的選擇。選好尺寸大小後,將嵌入碼複製起來,嗯,現在應該對嵌入碼很熟悉了吧?:)

圖、複製相簿嵌入碼
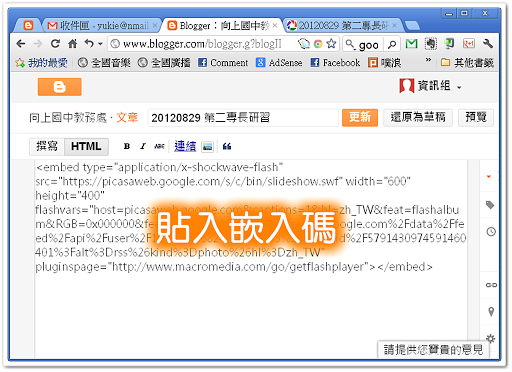
回到我們的部落格編寫一篇新文章,記得選擇 HTML 模式,然後將嵌入碼直接貼上,加上文章標題後發表文章。

圖、在 HTML 模式下貼入相簿嵌入碼
回到我們的部落格首頁,嘿,出現新文章了,而且正播放著相片。每一張相片播放三秒鐘後會自動播放下一張相片,這樣的動態效果比起擺放靜態相片美觀多了,Picasaweb 真是部落客的好朋友。:)

圖、在部落格中呈現動態的活動相片
在部落格中看到相片很感動吧?僅需要幾個小小的步驟就讓部落格變的生動起來,真的是很方便。不過偷偷告訴你,還可以更方便的。
剛剛我們得自己拖拉相片到 Picasaweb 視窗,這還是有點麻煩。更大的問題是,這樣上傳上去的相片會佔去我們寶貴的 Picasaweb 容量,除非在上傳前先將圖片縮小至長邊祇有 1600 像素,但這樣就變的很煩……
那怎麼辦呢?沒關係,使用 Google 出的看圖軟體 Picasa 上傳相片就可以了,又快又方便。

圖、利用 Picasa 上傳相片
那怎麼利用 Picasa 上傳相片呢?嗯,下一次再告訴你。;)